Do you want to change header images to your WordPress Blog? Most WordPress themes come with built-in support to add header images. These images can completely change your site’s look and feel. In this article, we will show you how to change header images to your WordPress blog without writing any code.
Most free and premium WordPress themes come with custom header support. Custom Headers in WordPress are a theme feature that allows WordPress themes to designate a header area showing an image.

The custom header is different than background image feature which allows you to set a custom background image on your WordPress site.
Having said that let’s take a look at how to add random header images to your WordPress blog.
Method 1. Random Header Images Using WordPress Theme Customizer
This method is easier and is recommended for most WordPress users.
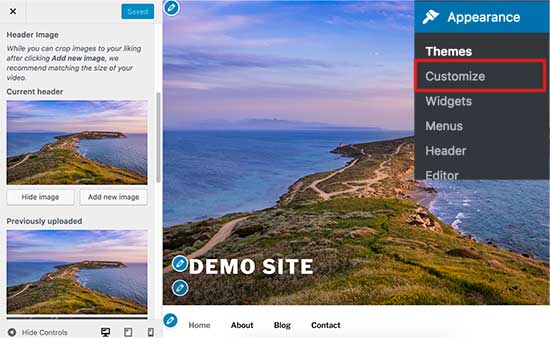
You need to head over to the Appearance » Customize page to launch the WordPress theme customizer.

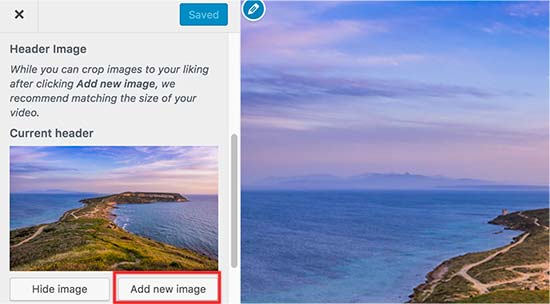
Next, you need to click on the ‘Header’ tab to expand it. The header option can also be labeled as a header image or header media in your theme.
You will see your site’s current header image, and any other header images available to use.
You need to click on the ‘Add image’ button to upload the images you want to use as header images.
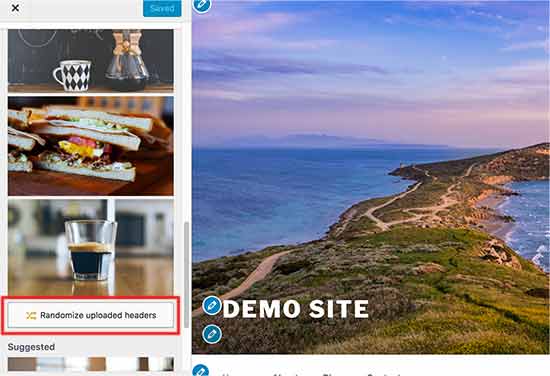
Once you have uploaded a few images, they will appear under recently uploaded images.

Now you need to click on the ‘Randomize uploaded header’ button under recently uploaded images and then save your changes.
You can now visit your website and reload it to see header images change randomly.
Method 2. Add Custom Header Images on Select Pages Using Plugin
This method is more flexible and gives you more control on how to show different or random header images for WordPress posts, pages, category, or tag archives.
The first thing you need to do is install and activate the WP Display Header plugin. For more details, see our step by step guide on how to install a WordPress Plugin.
Once Activated
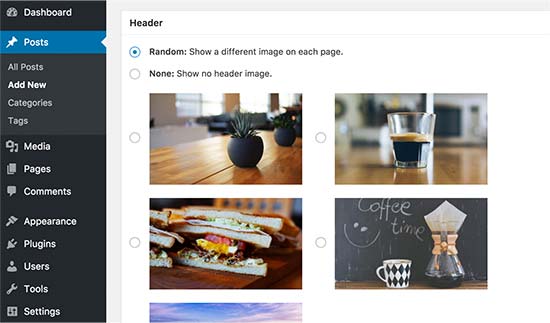
You need to edit a post or create a new one. You will notice a new meta box labeled ‘Header’ below the post editor.

Here you can select a previously uploaded header image to your theme and use it as a header for this post. You can also check the ‘Random’ option to randomly display a background image from your uploaded header images.
Adding more Header Images
If you want to add more header images, then head over to Appearance » Customize and click on the Header tab.

Next, you need to click on the ‘Add image’ button to upload more header images. You don’t need to change the header of your theme just upload the images and exit the customizer.
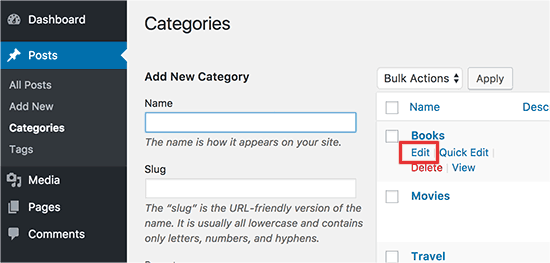
The plugin also allows you to change the header image for your category and tag archive pages.
You will need to go to Posts » Categories page and then click on the Edit button below the category you want to change.

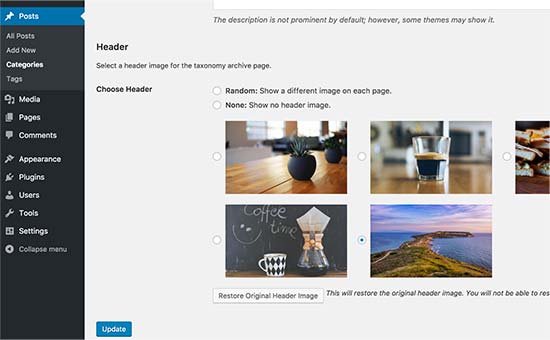
On the category edit screen, you will notice the new header section where you can select a header image or show random header images.

Don’t forget to click on the ‘Update’ button to save your changes.
That’s all, we hope this article helped you learn how to easily add random header images to your WordPress blog.
To Your Success
![]()
Disclaimer: My posts may contain affiliate links! Moreover, if you buy something through one of my links, you won’t pay a penny more, but I will get a small commission, which helps keep the lights on, thanks