![]()
Have you ever wanted to add a Wikipedia table of contents box to some of your long articles? A table of content makes it easier for users to jump to the section they want to read. In this article, we will show you how to create a table of content in WordPress posts and pages without writing any HTML or CSS.
Why Add Table of Contents in WordPress Posts?
A table of contents makes it easier for users to jump to the section they want to read in long articles.
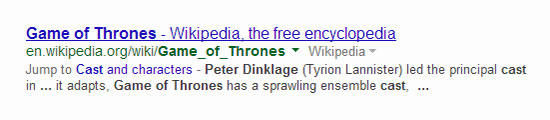
It also helps with your WordPress SEO because Google automatically adds a jump-to-section link next to your site in search results.

You can manually create a table of contents in WordPress by writing HTML code. However, that is difficult for beginners because you have to manually create a list, add links, and add ID attributes throughout the article.
But there’s an easy way. Let’s take a look at how to easily create a table of contents in WordPress posts and pages.
Create the Table of Contents:
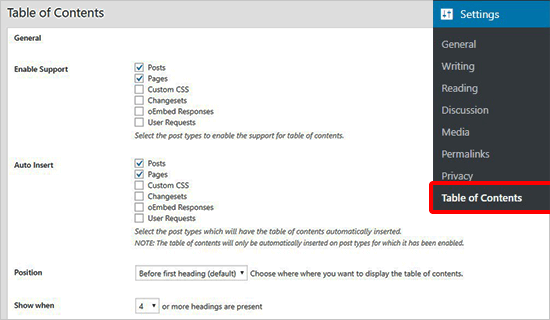
The first thing you need to do is to install and activate the Easy Table of Contents plugin. Upon activation, you need to visit the Settings » Table of Contents page. From here, you can manage general settings for the table of contents like selecting a position, choosing a label for the container, etc.

You can also enable or disable auto-insertion of the table of content for each post type. If enabled, then the plugin will automatically add a table of contents for an article that has more than 4 headings. You can change that to any other number that you like.
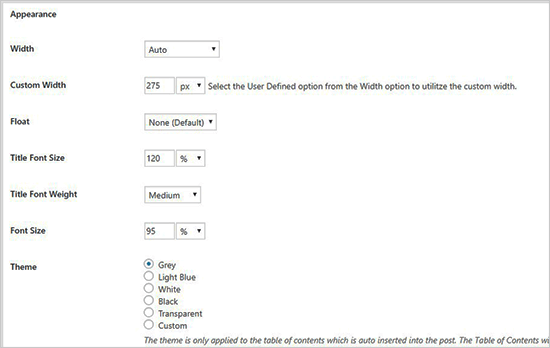
Next, you can scroll down to change the appearance of the table of contents box. From here you can select a theme, adjust width and height, set the font size, or create a custom color scheme for your table of contents box.

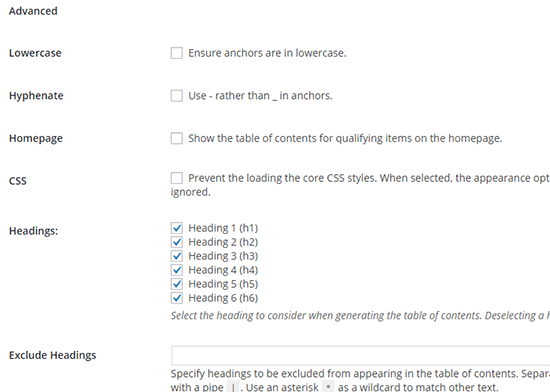
After that, you need to go to the Advanced settings section. The default options would work for most websites, but you can review these options to see if you would like to adjust anything.

Don’t forget to click on the Save Changes button to store these settings.
Add Table of Contents:
Unless you have disabled the auto-insertion, the plugin will now automatically start adding a table of contents to posts based on the settings you chose. You can also manage the settings on a post-by-post basis.
On the post edit screen, a new section to add and manage the table of contents for your post.

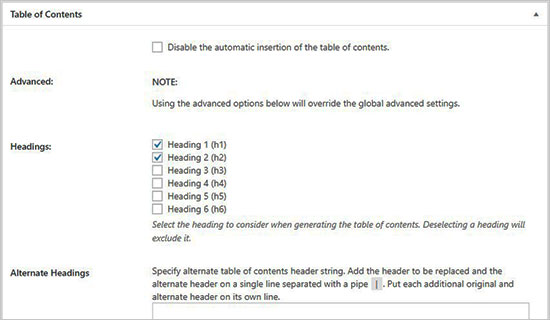
In this section, you can disable the auto-insert option for the table of contents on this post specifically. You can also define which heading level to use for the table items.
Note: If you change any setting in this box, then it will override the global settings for this specific post/page.
Once you have written the article with multiple headings, you can simply preview it to see it in action.
The table of contents will appear just above the first heading of your article. Your readers can click on links and jump to the section they want to read.
Other Wordpress Image Header guide here
if you would like to start your first website for the price of a coffee click here
To Your Success
![]()
Disclaimer: My posts may contain affiliate links! Moreover, if you buy something through one of my links, you won’t pay a penny more. But I will get a small commission, which helps keep the lights on, thanks